2009-12-08
2010 IEEE Key Management Summit
Maybe I'm something of a glutton for punishment, but we're going to run another installment of the successful IEEE Key Managment Summit (KMS). The focus of KMS is on the challenges of securely managing cryptographic keys that are used to encrypt data. Last year, we held the first KMS 2008 with the 2008 MSST (Mass Storage Systems and Technologies) symposium (slides and mp3 recordings are still available for download). We had 75 attendees, which was an excellent turnout for a technical and highly-focused event. Results from surveys also showed that the attendees were happy with the event.
The next Key Management Summit (KMS2010) is scheduled for May 4-5, 2010 in Incline Village at Lake Tahoe, NV. It's a beautiful venue in the picturesque mountains near Reno, and the prices are quite reasonable compared to Baltimore last year and San Diego the year before.
Already, the program committee has found excellent speakers for about half of the slots. We're still looking for more proposals and the deadline for submitting proposals is December 31, 2009. So far, we have two proposals from NIST, one from the NSA, several from standards organizations that are involved with key management (IETF, OASIS, IEEE to name a few), leading banks, and others. If you'd like to submit a proposal, please send an brief abstract to chair@keymanagementsummit.org for consideration by the program committee.
I'm excited that we'll be able to put together an even better program than last year, and hope to see you there!
How to fix NetBeans IDE when it has dark tabs
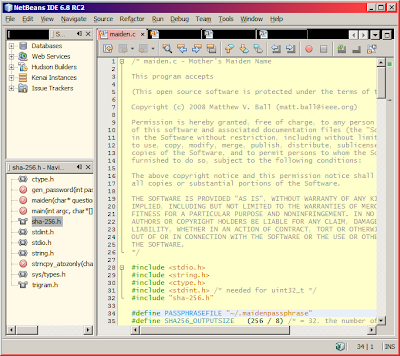
Sometimes on Windows, you can have Java configured in such a way that the NetBeans IDE (Integrated Development Environment) will use a dark background (like black) on all the inactive tabs, making them difficult (or impossible) to read. Here's an example of what this might look like:
Not good.
As it turns out, there is no way in NetBeans itself to fix this problem, at least that I've found. You can't change the color scheme or anything.
A work-around for this problem is to change the Java theme for NetBeans IDE to be something else, like Metallic.
To change the theme, open the file "c:\Program Files\NetBeans x.x\etc\netbeans.conf" (where x.x is the version number) with a text editor and add this to the end of the
Here's what NetBeans might look like after making this change:
You can now read the tabs!
Hat tip to Tushar Joshi for a description of changing the look-and-feel of NetBeans.
As it turns out, there is no way in NetBeans itself to fix this problem, at least that I've found. You can't change the color scheme or anything.
A work-around for this problem is to change the Java theme for NetBeans IDE to be something else, like Metallic.
To change the theme, open the file "c:\Program Files\NetBeans x.x\etc\netbeans.conf" (where x.x is the version number) with a text editor and add this to the end of the
netbeans_default_options line, before the closing quote:--laf javax.swing.plaf.metal.MetalLookAndFeel"Here's what NetBeans might look like after making this change:
You can now read the tabs!
Hat tip to Tushar Joshi for a description of changing the look-and-feel of NetBeans.
2009-02-09
Heartland Payment Systems Compromised
I just got a letter in the mail (dated February 5, 2009) from my credit union stating that my "Visa Credit Card may have been compromised as a result of an unauthorized intrusion into Heartland Payment Systems." This story hit the news on January 20, 2009, and was covered by USA Today, MSNBC and others. Heartland has put up a website on the Breach, mostly as P.R. damage control. The hacking occurred over several months, and could be the largest breach, with highly sophisticated hackers.
What this means to me is that I'm getting a new credit card and debit card, with new PINs. 20 years ago, I'd just have to activate the new cards and memorize the new PINs, and be done with it. Now, with the proliferation of on-line shopping, I also need to find all the websites that have my credit card on file and update my information for automatic payments. This includes Amazon, iTunes, GoDaddy, etc.
With credit cards, the truth is that I don't care much if my number is stolen. Visa carries a "Zero liability policy", which means that I pay nothing in the event of unauthorized use. Also, the scope of the breach is so large that the chance of my card being singled-out is low. I'd be more worried if it were a small breach.
In a down-economy, this kind of breach can be even worse because people might become more afraid to use their credit cards and might resort to cash or checks. I suspect this is part of why Visa has the zero liability policy -- to keep the fear down.
Overall, though, as a security professional, I'm glad to see that these are still news events. I work on the Sun Key Management Appliance and in the IEEE 1619 Security in Storage Working Group, and this is the kind of problem we are working to solve.
What this means to me is that I'm getting a new credit card and debit card, with new PINs. 20 years ago, I'd just have to activate the new cards and memorize the new PINs, and be done with it. Now, with the proliferation of on-line shopping, I also need to find all the websites that have my credit card on file and update my information for automatic payments. This includes Amazon, iTunes, GoDaddy, etc.
With credit cards, the truth is that I don't care much if my number is stolen. Visa carries a "Zero liability policy", which means that I pay nothing in the event of unauthorized use. Also, the scope of the breach is so large that the chance of my card being singled-out is low. I'd be more worried if it were a small breach.
In a down-economy, this kind of breach can be even worse because people might become more afraid to use their credit cards and might resort to cash or checks. I suspect this is part of why Visa has the zero liability policy -- to keep the fear down.
Overall, though, as a security professional, I'm glad to see that these are still news events. I work on the Sun Key Management Appliance and in the IEEE 1619 Security in Storage Working Group, and this is the kind of problem we are working to solve.
2009-01-19
"Matt Ball on Technology" is now "Heisencoder"
Short story: I've changed the name and URL of this blog from "Matt Ball on Technology" (blog.mvballtech.com) to "Heisencoder" (heisencoder.net), and have updated the theme to better accommodate posting source code.
Long story:
As of last November, I started working at Sun Microsystems as a full time employee and have basically stopped my year-long consulting work with my company M.V. Ball Technical Consulting (MVBallTech). This blog was previously hosted on the mvballtech.com domain to increase MVBallTech's visibility, but now that I'm no longer trying to build this company, I've decided to choose a name that's more concise, and pick a more memorable domain.
Heisencoder:
The name 'Heisencoder' came to me while I was trying to think of a name that concisely and uniquely described the focus of this blog (programming and cryptography). My criteria came to me while listening to the StackOverflow podcast #37, where Jeff and Joel described how they came up with the name StackOverflow, and how they wanted to have another contest to name their new IT-centric spin-off. "StackOverflow" was picked because programmers know exactly what it means (i.e., a buffer overflow off the execution stack), but it has some meaning to the common person (i.e., it sounds like maybe there's a stack of papers on a desk that is overflowing...).
I tried to keep this in mind when I created Heisencoder. The term "Heisencoder" is a concatenation of Heisenberg (as in the Heisenberg Uncertainty Principle) and coder, as in one who writes code. (The name can also read as Heis-encoder, sounding somewhat like something that performs cryptographic encoding.) The name is also a little bit of a play on the term "Heisenbug", which means a computer bug that changes when a programmer attempts to monitor the bug (typically by adding in extra debugging code). The act of monitoring the bug changes the bug itself.
I'll leave it to the readers to think of clever meanings for "Heisencoder". The more self-deprecating, the better.
Long story:
As of last November, I started working at Sun Microsystems as a full time employee and have basically stopped my year-long consulting work with my company M.V. Ball Technical Consulting (MVBallTech). This blog was previously hosted on the mvballtech.com domain to increase MVBallTech's visibility, but now that I'm no longer trying to build this company, I've decided to choose a name that's more concise, and pick a more memorable domain.
Heisencoder:
The name 'Heisencoder' came to me while I was trying to think of a name that concisely and uniquely described the focus of this blog (programming and cryptography). My criteria came to me while listening to the StackOverflow podcast #37, where Jeff and Joel described how they came up with the name StackOverflow, and how they wanted to have another contest to name their new IT-centric spin-off. "StackOverflow" was picked because programmers know exactly what it means (i.e., a buffer overflow off the execution stack), but it has some meaning to the common person (i.e., it sounds like maybe there's a stack of papers on a desk that is overflowing...).
I tried to keep this in mind when I created Heisencoder. The term "Heisencoder" is a concatenation of Heisenberg (as in the Heisenberg Uncertainty Principle) and coder, as in one who writes code. (The name can also read as Heis-encoder, sounding somewhat like something that performs cryptographic encoding.) The name is also a little bit of a play on the term "Heisenbug", which means a computer bug that changes when a programmer attempts to monitor the bug (typically by adding in extra debugging code). The act of monitoring the bug changes the bug itself.
I'll leave it to the readers to think of clever meanings for "Heisencoder". The more self-deprecating, the better.
2009-01-18
Adding Syntax Highlighting to Blogger
(Note: This article is somewhat dated because SyntaxHighlighter 2.0 was released in February 2009. However, this article is still valid for those who prefer the older 1.5.x version or who don't want to upgrade)
As we all know, any self-respecting blogger needs some kind of syntax-highlighting plug-in before posting source code on a blog. I've been amiss in this regard, but decided it was high time to correct this particular deficiency.
From doing a little web searching, it looks like the favorite choice is a Java script tool called syntaxhighlighter. As of this writing, syntaxhighlighter hasn't been updated since version 1.5.1 was release in August 2007. It's been surprisingly robust all this time, except that it appears to have some trouble with scrollbars in the more recent Firefox versions, and Safari can be pegged at 100% CPU utilization. Also, the documentation is a little sparse.
That said, here are the steps I followed to make syntax highlighting work with Blogger (the host for this blog) using the syntaxhighlighter suite of javascript and css code.
In the blogger back end (reachable by logging into your blog and clicking "New Post" or "Customize", or other methods), click the"Layout" tab, then the "Edit HTML" sub-tab. Within the textbox within the "Edit Template" section, do the following:
1. Go to http://syntaxhighlighter.googlecode.com/svn/trunk/Styles/SyntaxHighlighter.css, then perform a "select all" and "copy". The css information is now in the clipboard.
2. Paste the css information at the end of the css section of your blogger html template (i.e., after
3. [Updated March 25, 2009 to include closing script tags] Before the
4. [Updated to add final /script] Before the
5. Use the "Preview" button to make sure your website is correct, then click "Save Template".
6. When composing a blog entry that contains source code, click the "Edit Html" tab and put your source code (with html-escaped characters) between these tags:
Substitute "cpp" with whatever language you're using (full list). (Choices: cpp, c, c++, c#, c-sharp, csharp, css, delphi, pascal, java, js, jscript, javascript, php, py, python, rb, ruby, rails, ror, sql, vb, vb.net, xml, html, xhtml, xslt)
For performing the HTML escaping, you can get a good list of tools by searching for 'html esaper' or a similar term. Here's the one I used while writing this post.
Let me know how it works!
Notes:
Sources:
As we all know, any self-respecting blogger needs some kind of syntax-highlighting plug-in before posting source code on a blog. I've been amiss in this regard, but decided it was high time to correct this particular deficiency.
From doing a little web searching, it looks like the favorite choice is a Java script tool called syntaxhighlighter. As of this writing, syntaxhighlighter hasn't been updated since version 1.5.1 was release in August 2007. It's been surprisingly robust all this time, except that it appears to have some trouble with scrollbars in the more recent Firefox versions, and Safari can be pegged at 100% CPU utilization. Also, the documentation is a little sparse.
That said, here are the steps I followed to make syntax highlighting work with Blogger (the host for this blog) using the syntaxhighlighter suite of javascript and css code.
In the blogger back end (reachable by logging into your blog and clicking "New Post" or "Customize", or other methods), click the"Layout" tab, then the "Edit HTML" sub-tab. Within the textbox within the "Edit Template" section, do the following:
1. Go to http://syntaxhighlighter.googlecode.com/svn/trunk/Styles/SyntaxHighlighter.css, then perform a "select all" and "copy". The css information is now in the clipboard.
2. Paste the css information at the end of the css section of your blogger html template (i.e., after
<b:skin><!--[CDATA[/* and before ]]--></b:skin>).3. [Updated March 25, 2009 to include closing script tags] Before the
</head> tag, paste the following:<!-- Add-in CSS for syntax highlighting --> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shCore.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCpp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCSharp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushCss.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushDelphi.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJava.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushJScript.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPhp.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushPython.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushRuby.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushSql.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushVb.js' type='text/javascript'></script> <script src='http://syntaxhighlighter.googlecode.com/svn/trunk/Scripts/shBrushXml.js' type='text/javascript'></script>Feel free to remove lines for languages you'll never use (for example, Delphi) -- it will save some loading time.
4. [Updated to add final /script] Before the
</body> tag, insert the following:<!-- Add-in Script for syntax highlighting -->
<script language='javascript'>
dp.SyntaxHighlighter.BloggerMode();
dp.SyntaxHighlighter.HighlightAll('code');
</script>
5. Use the "Preview" button to make sure your website is correct, then click "Save Template".
6. When composing a blog entry that contains source code, click the "Edit Html" tab and put your source code (with html-escaped characters) between these tags:
<pre name="code" class="cpp"> ...Your html-escaped code goes here... </pre>
Substitute "cpp" with whatever language you're using (full list). (Choices: cpp, c, c++, c#, c-sharp, csharp, css, delphi, pascal, java, js, jscript, javascript, php, py, python, rb, ruby, rails, ror, sql, vb, vb.net, xml, html, xhtml, xslt)
For performing the HTML escaping, you can get a good list of tools by searching for 'html esaper' or a similar term. Here's the one I used while writing this post.
Let me know how it works!
Notes:
- Step 2 is a work-around to accommodate Firefox browsers, which for some reason refuse to load the css when linked, because it thinks the type is mime/plain instead of mime/css (I don't personally understand this -- I'm just using a workaround recommended from elsewhere)
- See full documentation here for Syntaxhighlighter.
Sources:
Subscribe to:
Comments (Atom)